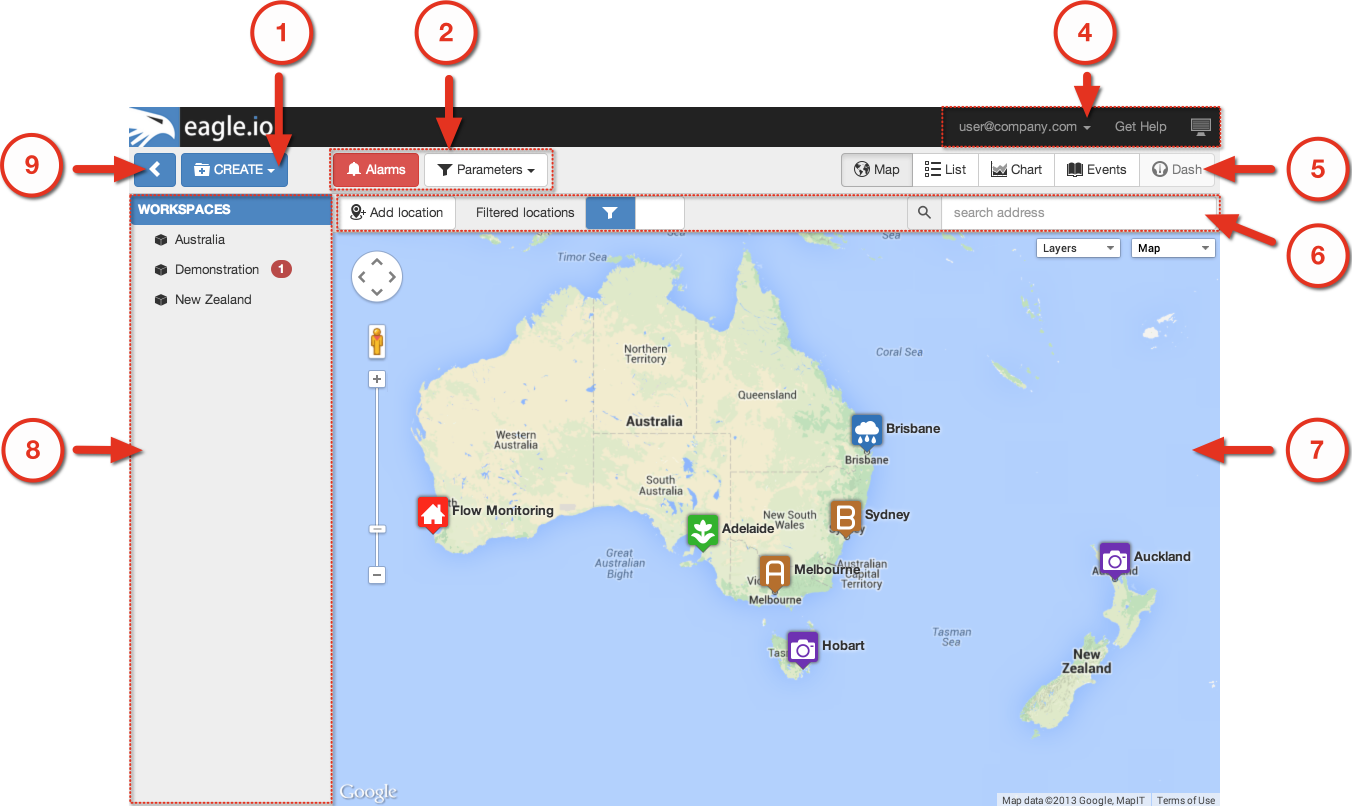
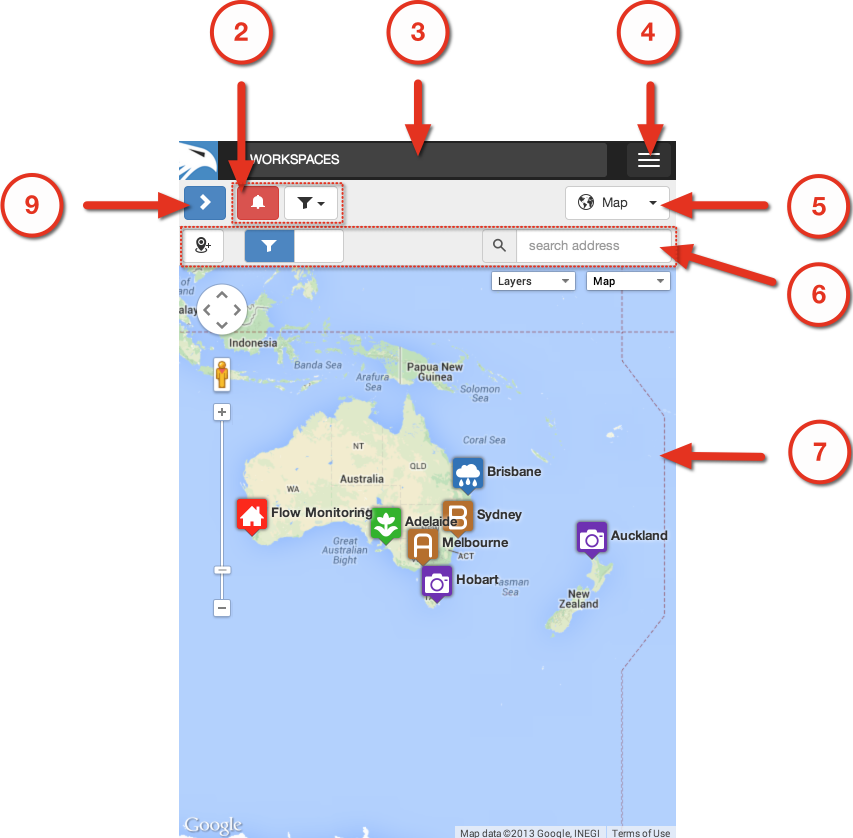
The user interface is divided into sections which group similar functionality and content.
The layout of these sections will vary depending on the screen size of your device including its orientation (portrait or landscape). The figures below highlight the Main features of the interface as displayed on different devices.
Selecting Nodes in the Workspaces Tree
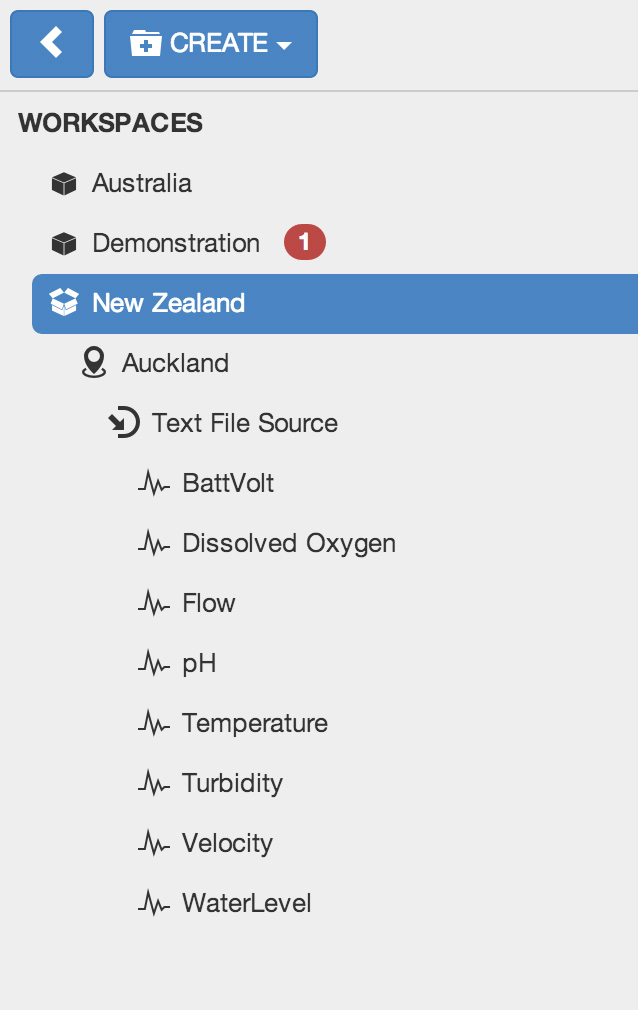
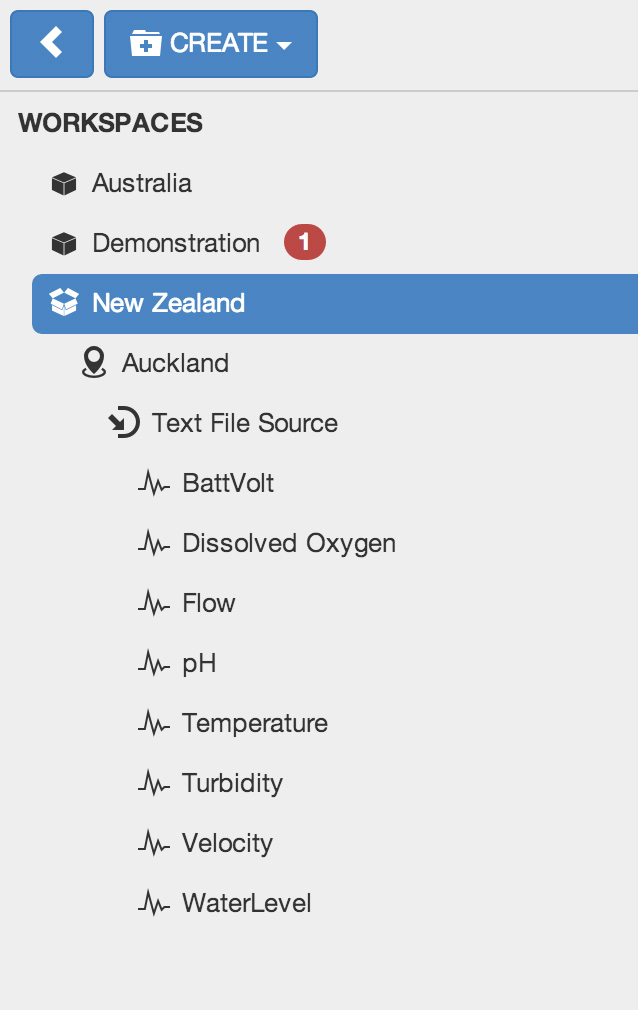
The Workspaces Tree displays all the Workspaces and associated content you have access to. Each item in this menu is called a Node. The highlighted item is referred to as the Selected Node.
Most Nodes are hierarchical and may also contain Nodes themselves. The Workspaces label is the best example of this as its referred to as the Base Node and contains all the Workspace Nodes.
If you have access to more than one Workspace you may notice some of the Workspaces are GRAYED out when you first login. Select the Workspace to load its assets.
Example Workspaces Tree showing hierarchy

Change the Selected Node by clicking or touching on another Node. You will notice that container Nodes will automatically expand and collapse to show and hide their contained Nodes on selection.
Selecting a Node focuses your View. Only the selected Node and the Nodes it contains will be available in the Content Area.
You can easily show all content by selecting the Base Node.
Note
The Workspaces Tree will be hidden by default when displayed on small screens. You can see the Selected Node displayed in the Status Bar. Double-click or Double-tap the status bar to quickly reveal the Workspaces Tree. Alternatively you can use the Workspaces Tree show/hide button.
Most common types of Nodes:
 Workspace
Workspace- Workspaces are special container Nodes that can be shared with other users. All other Nodes are created within the Workspace. Workspaces can only be created by the Account Owner or Administrators.
 Folder
Folder- Folders (previously Groups) are simple nodes that provide structure to your Workspaces. You may choose to group related content into folders by geography or related purpose. Folders can be created inside Workspaces, Locations and other Folders.
 Location
Location- Locations are special containers used to associate data with a geographical location.
Locations can be created inside Workspaces and Groups.
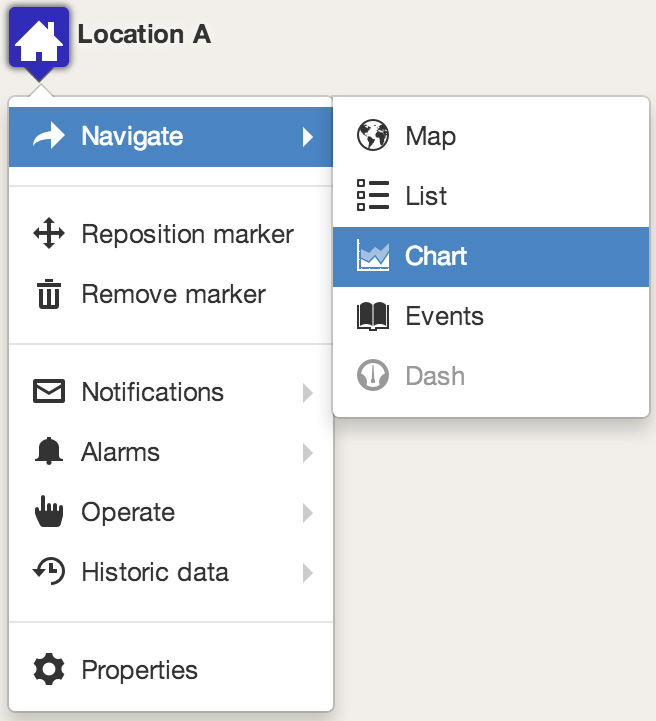
 Chart
Chart- Create various types of charts with customized functionality and appearance including historic charts with multiple y-axes and wind rose charts with configurable ranges.
 Dashboard
Dashboard- Dashboards allow users to create customized views of their data in visually appealing layouts using animated gauges, charts, lists, maps and other graphical controls.
 Data Source
Data Source- Data Sources automatically acquire or receive timeseries data using a variety of different transport options. Connect to a data logger or collect data from files. Data Sources can be created inside Locations only.
 Parameter
Parameter- Parameters are managed by and contained within Data Sources. Parameters store the individual timeseries acquired by its Data Source.
There are a few different types of parameters but essentially they support Monitoring or Controlling of values.
Review the full list of Node types.
Click, Touch, Tap, What?
The user interface has been designed to work seemlessly across all modern computing devices including desktop computers, tablets and phones which means it has built-in support for Touch devices.
Throughout this documentation you will notice the following terms:
- Click, Touch, Tap
- Use a mouse to select an item or touch the screen (touch device only) momentarily where the item is displayed.
- Double-click, Double-tap
- Click the item twice in quick succession with a mouse, or Tap the item twice with a touch device.
- Right-click, Long-press
- Using a dual button mouse, use the alternate button to Click. When using a single button mouse or touch device you need to click (or touch) and hold without releasing for a few seconds.


Help is available throughout the interface - wherever you see the help icon.
You can hover, click or touch the help icon to show the help popup - many of which have quick links back to the relevant section in this documentation.